Introduction
Problems in traditional web Applications
[ul class=”list list-minus_red_2″]
[li]Many round trips to the server[/li]
[li] Rendering of webpage is slower[/li]
[li] Increases the consumption of server resources[/li]
[li] Response time of application is very slower[/li]
[li] Rendering of data is static [/li]
[li] Data is updated of an application only when the user clicks on the browser refresh button[/li]
[/ul]
So the preceding is some of the basic problems related to the traditional web application so to overcome these problems Ajax is the best alternative. So let us start with the basics.
What is Ajax ?
Ajax stands for Asynchronous JavaScript and XML; in other words Ajax is the combination of various technologies such as a JavaScript, CSS, XHTML, and DOM etc.
AJAX allows web pages to be updated asynchronously by exchanging small amounts of data with the server behind the scenes. This means that it is possible to update parts of a web page, without reloading the entire page.
We can also define Ajax is a combination of client side technologies that provides asynchronous communication between the user interface and the web server so that partial page rendering occurs instead of complete page post back.
Ajax is platform-independent; in other words AJAX is a cross-platform technology that can be used on any Operating System since it is based on XML & JavaScript. It also supports open source implementation of other technology. It partially renders the page to the server instead of complete page post back. We use AJAX for developing faster better and more interactive web applications. AJAX uses a HTTP request between web server & browser.
Using Ajax technologies we can observe in Google Maps, Gmail, YouTube, and Facebook tabs.
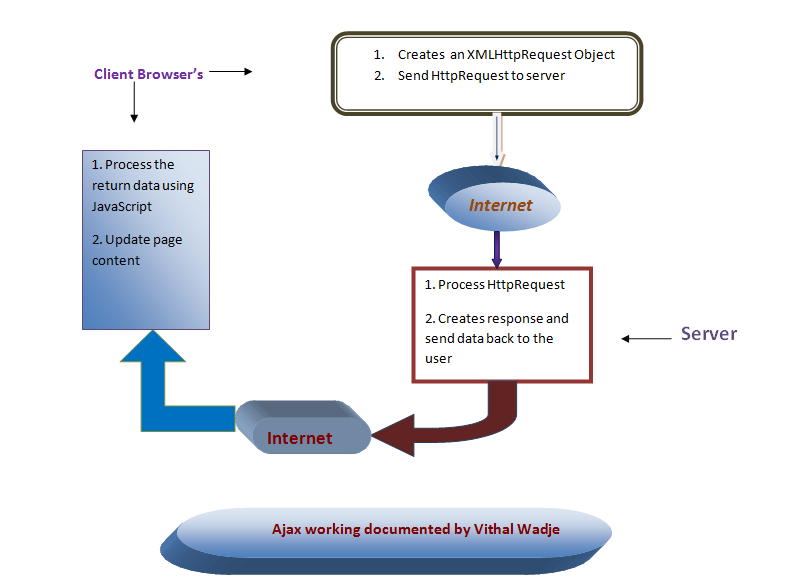
I hope you have understood the basic concepts of Ajax. Now let us see the following diagram showing how Ajax works:

In the above diagram it’s clear how Ajax works, that first depending on the client requests the browser creates the XMLHttpRequest and sends it to the server and there after that the server processes the HttpRequest given by the browser, processes it and then sends the response back to the user and at the end the browser processes the response given by the server using JavaScript and update the requested content of the particular page instead of the entire page contents.
AJAX is Based on Internet Standards
AJAX is based on internet standards, and uses a combination of a XMLHttpRequest object to exchange data asynchronously with a server, JavaScript and DOM to interact with the information and CSS is used to style the data and XML is often used as the format for transferring data.
Let us know about the basic information each technology uses in Ajax.
1. XHTML and CSS
XHTML (or HTML) is used for providing the markup tags, as used in any typical web site. In addition, we utilize CSS for extra styling functionality in relation to presentation and layout. XHTML is a stricter and more standardized form of HTML, which follows the rules of XML such as the requirement for well-formatted and valid against a schema or DTD.
2. Document Object Model (DOM)
The Document Object Model is a platform and language independent standard object model for representing HTML or XML.
3. XML
XML is typically used as the format for transferring data between the server and the client. Using XML we can represent any applicable data object structure we might wish to represent.
4. XMLHttpRequest (XHR) and JavaScript
The XMLHttpRequest is the core of the Ajax model; without it the model would not exist. The XMLHttpRequest JavaScript object is the enabling technology which is used to exchange data asynchronously with the web server. In short, XMLHttpRequest lets us use JavaScript to make a request to the server and process the response without blocking the user. Naturally, as we are using this JavaScript object, the providing technology is JavaScript and hence some knowledge of JavaScript is required to get Ajax applications to function.
Note:
[ul class=”list list-star_blue”]
[li]In Ajax Client and Server Communication done with help of HttpRequest.[/li]
[li] AJAX applications are browser and platform independent. [/li]
[/ul]
I hope you have understood the basics concepts of Ajax. Now let us discus the relation between Ajax and ASP.Net Framework.
Ajax and ASP.Net Framework
ASP.NET AJAX integrates client script libraries with the ASP.NET 2.0 development framework. This new Web development technology extends ASP.NET, offering the interactive user interface benefits of AJAX with a programming model that is more familiar to ASP.NET developers, making it very easy to add AJAX to your applications quickly and with minimal effort.
Power of Ajax
[ul class=”list list-tick_blue”]
[li]With AJAX, when a user clicks a button, you can use JavaScript and DHTML to immediately update the UI, and spawn an asynchronous request to the server to fetch results. [/li]
[li]When the response is generated, you can then use JavaScript and CSS to update your UI accordingly without refreshing the entire page. While this is happening, the form on the users screen doesn’t flash, blink, disappear, or stall. [/li]
[li]The power of AJAX lies in its ability to communicate with the server asynchronously, using a XMLHttpRequest object without requiring a browser refresh. [/li]
[li] Ajax essentially puts JavaScript technology and the XMLHttpRequest object between your Web form and the server.[/li]
[/ul]
Everything happens behind the scenes with a minimum request and response cycle without the knowledge of the user.
Advantages of AJAX based application
[ul class=”list list-tick_green”]
[li]Improved application performance by reducing the amount of data downloaded from the server[/li]
[li]Rich, responsive and Slick UI with no page flickers[/li]
[li]Eliminates frequent page refresh which usually happens in a typical request/response model (Everything is updated on fly)[/li]
[li]Easy to implement as there are variety of AJAX implementations available around[/li]
[li]AJAX mechanism works behind the scene nothing much required from user perspective[/li]
[li] Works with all browsers [/li]
[li] Avoids the round trips to the server[/li]
[li] Rendering of webpage faster[/li]
[li] Decreases the consumption of server resources [/li]
[li] Response time of application is very faster [/li]
[li] Rendering of data is dynamic[/li]
[/ul]
Summary
In this first part of article I have explained the basics of Ajax. In my next article of the series, Using Ajax Extension :Part-2, I will explain how to use Ajax Extension controls in an ASP.Net C# web application.